My Role
UI/UX Designer
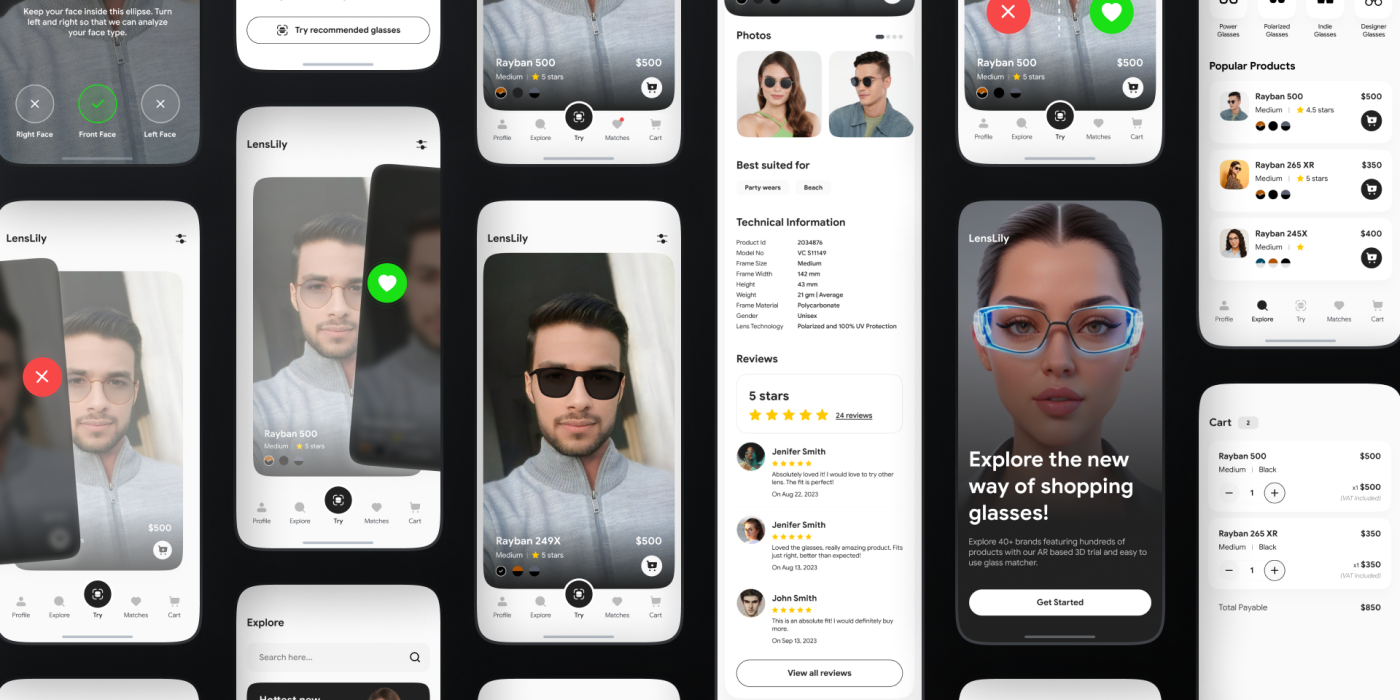
I worked on an AR based mobile app for virtual try-on of eye-glasses where user can search glasses and try them or simply swipe right and left to like and dislike eye-glasses and match the perfect eyeglass for their need.
Problem Statement
With the growing trend of online shopping, users often face challenges in accurately selecting eyeglasses that suit their style and preferences without trying them on physically.
Solution
Provide a user friendly, easy to use virtual try-on experience to let users try the eyeglasses, match and ultimately buy them.
DESIGN JOURNEY
From research and insights to Interface
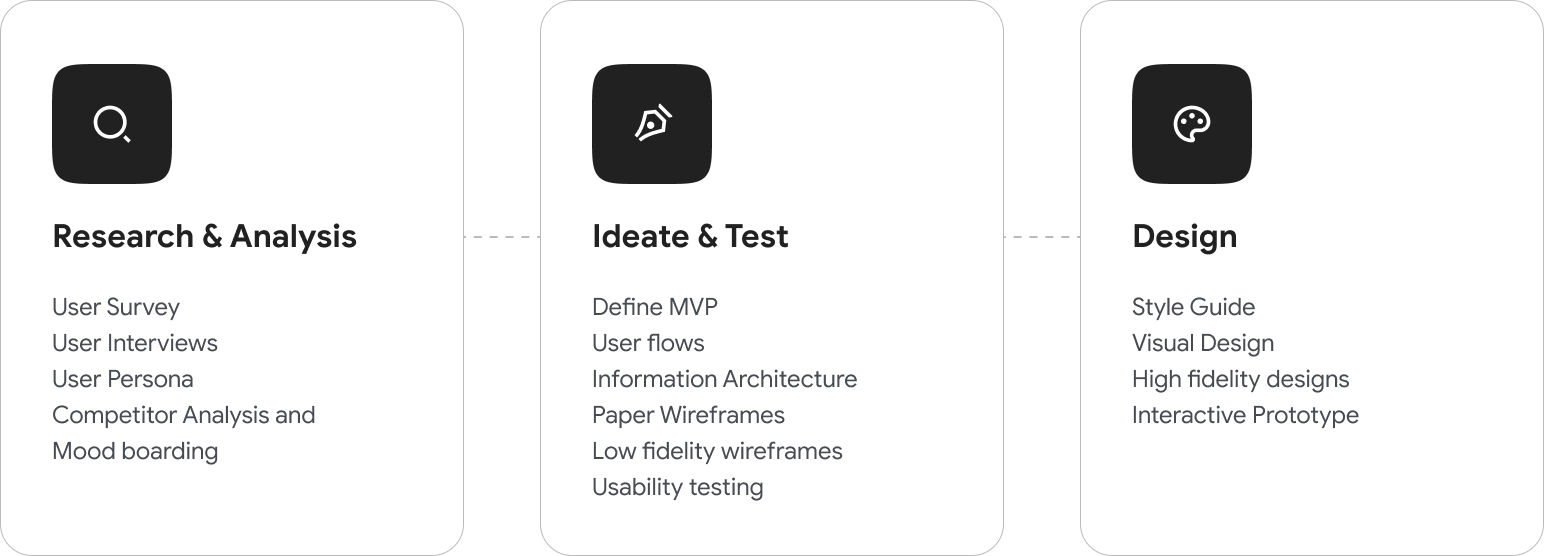
The design journey navigated through comprehensive user research, iterative testing, and meticulous design phases to create an engaging experience for the users.

USER SURVEY
I crafted a survey questionnaire and conducted a survey to delve into user needs. The survey yielded quantitative data.
Surveyed around 16 people to get different perspectives and their behavior.

USER INTERVIEWS
I crafted a interview questionnaire and conducted interviews to delve into user needs. These interviews enriched my insights with qualitative information.
Interviewed around 8 people to get different perspectives and their behavior.
Insights from the interviews
- Majority of people have preference on type of eye glass frame.
- Majority of people would like the recommendation according to their face type
- Most people prefer style over brand
- Majority of people would like to try different frames and see if they look nice before buying the product.
- Some people buy glasses for regular use whereas some people buy glasses for specific purpose.
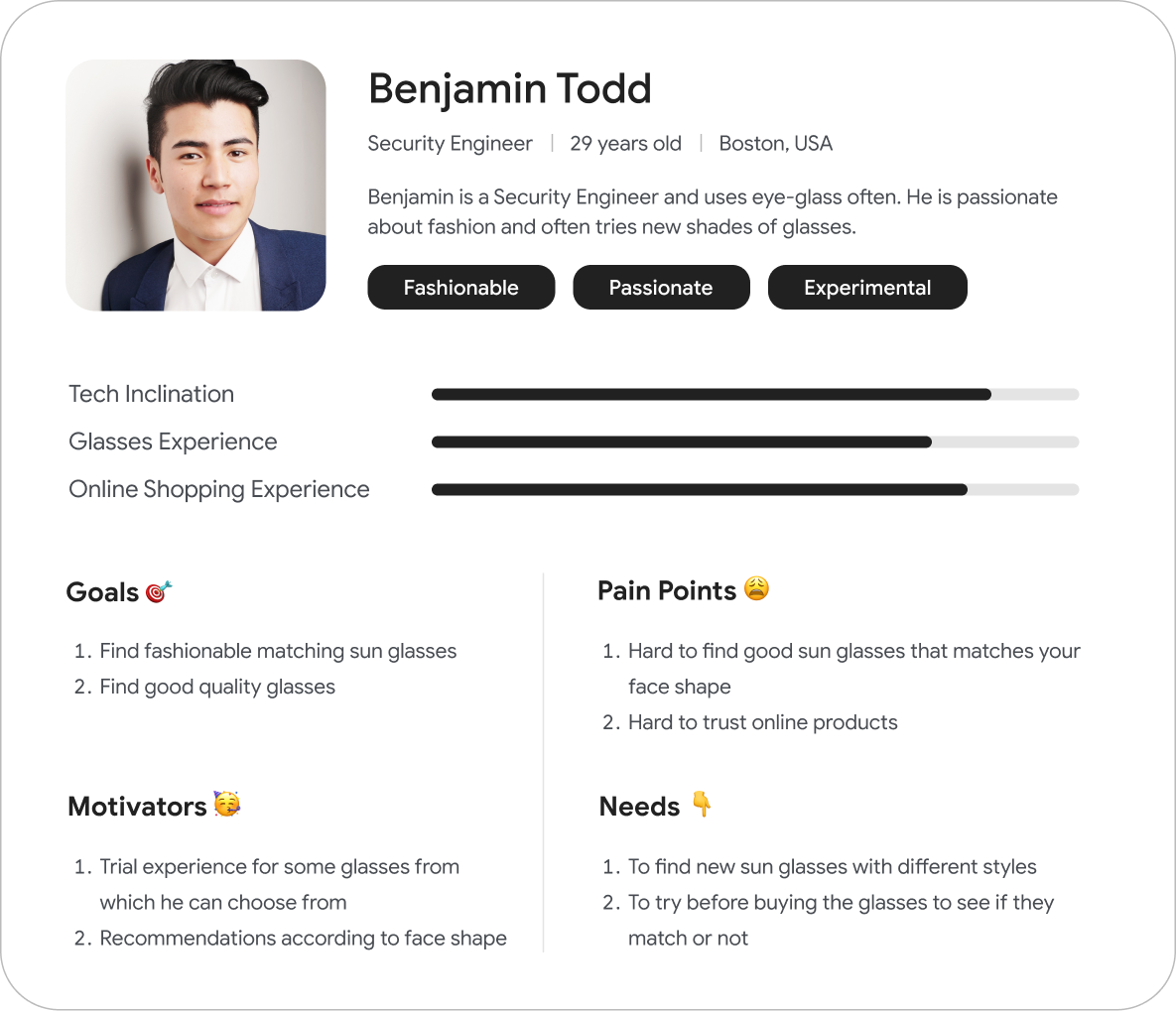
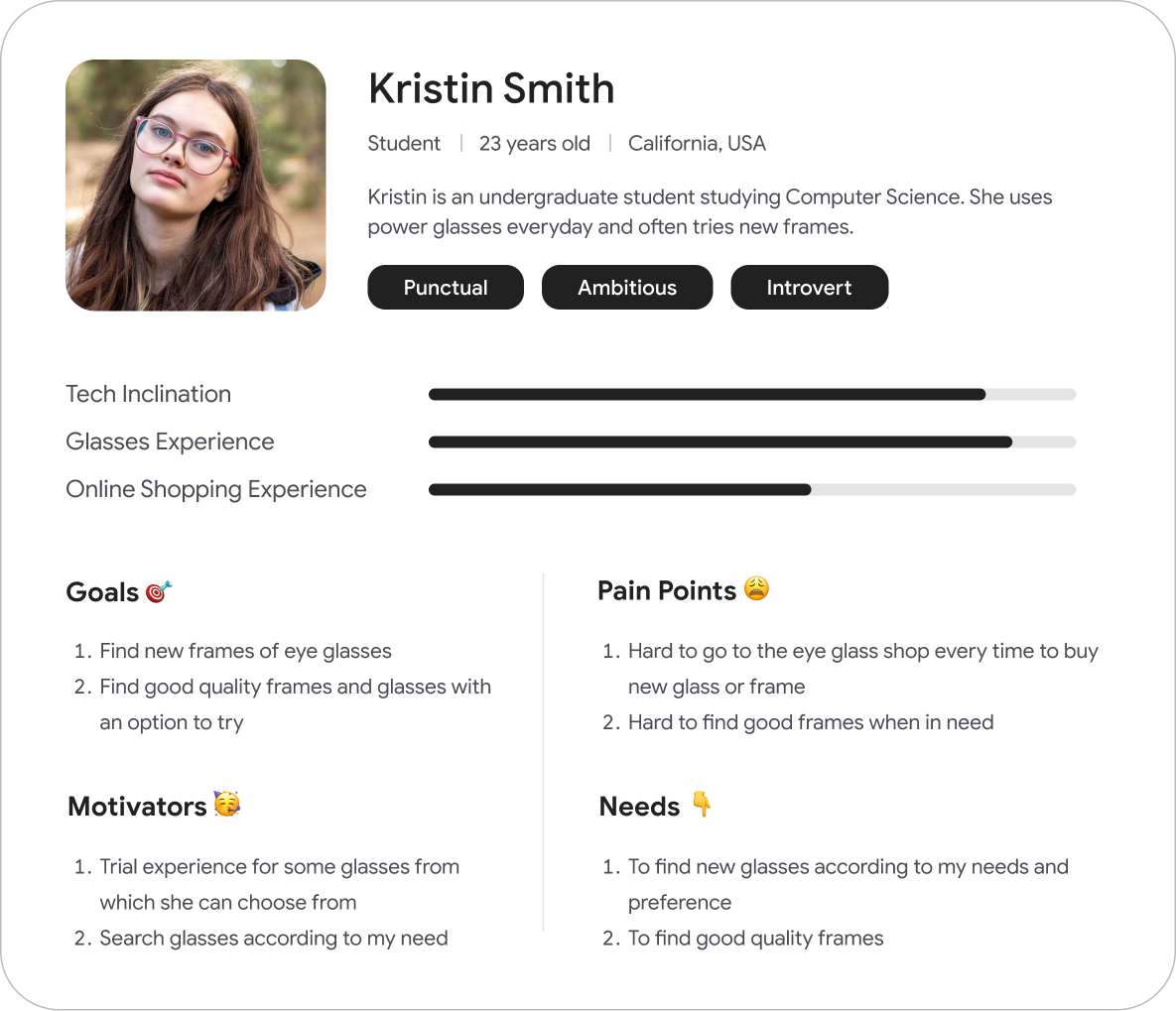
USER PERSONAS
Understanding our target audience


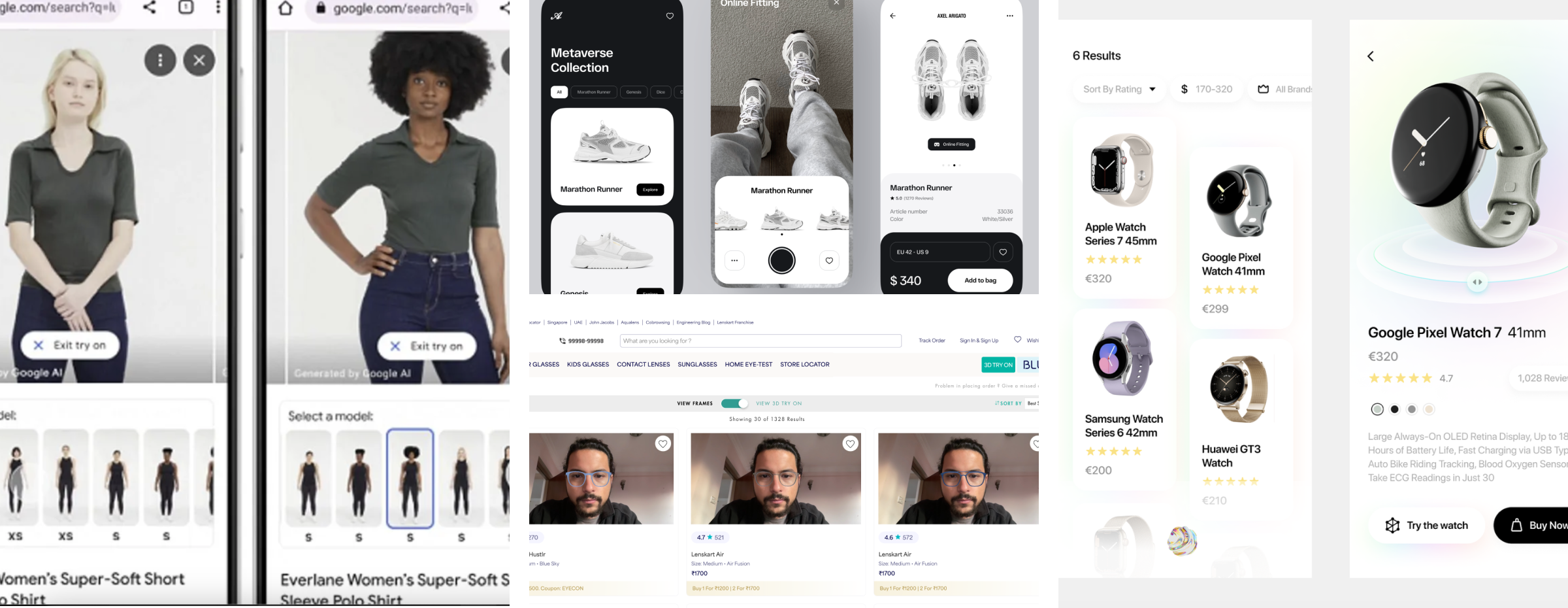
COMPETITORS BENCHMARKING
Inspirations and Benchmarking
Did inspiration gathering of direct and indirect competitors to understand and get inspired from their workflows.

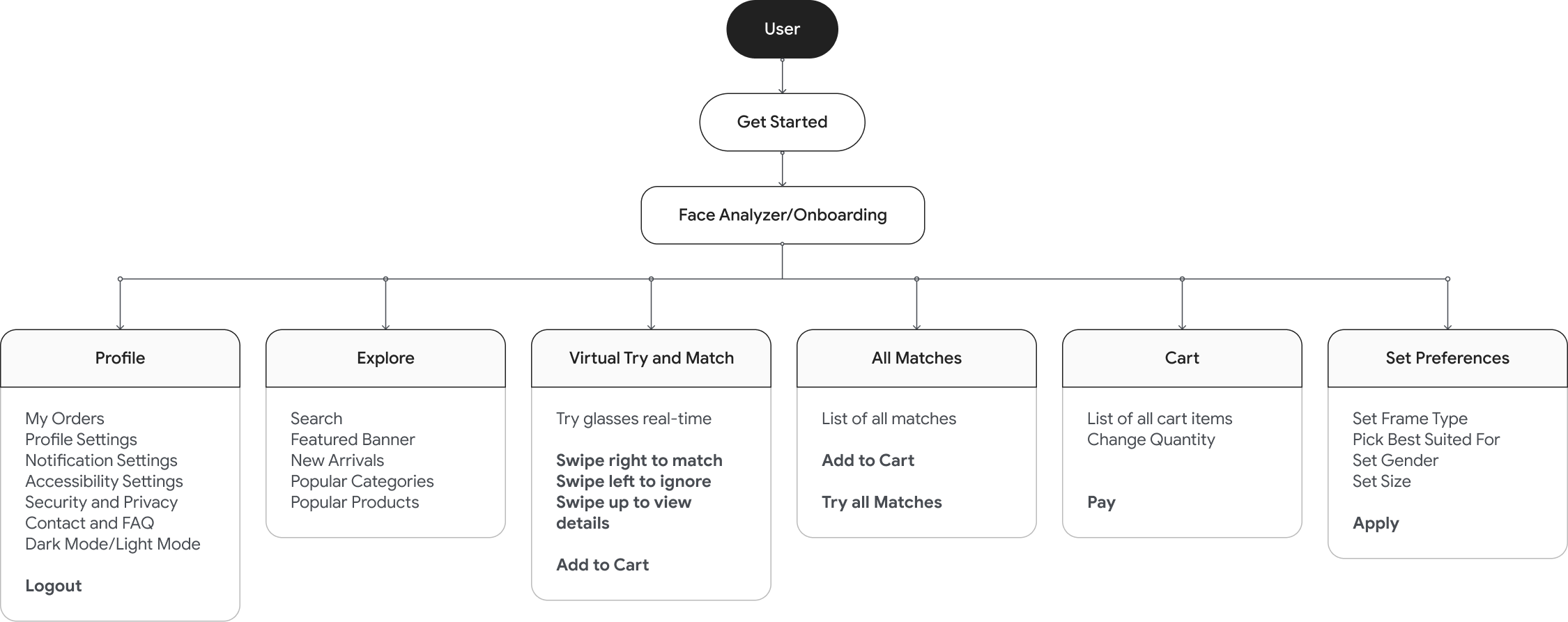
INFORMATION ARCHITECTURE
Crafting Information Architecture for Seamless Navigation
Information Architecture helps in building the framework for organizing content for intuitive navigation.

LOW FIDELITY DEISGN
Exploring concepts with Low Fidelity Designs

DESIGN
Colors and Typography

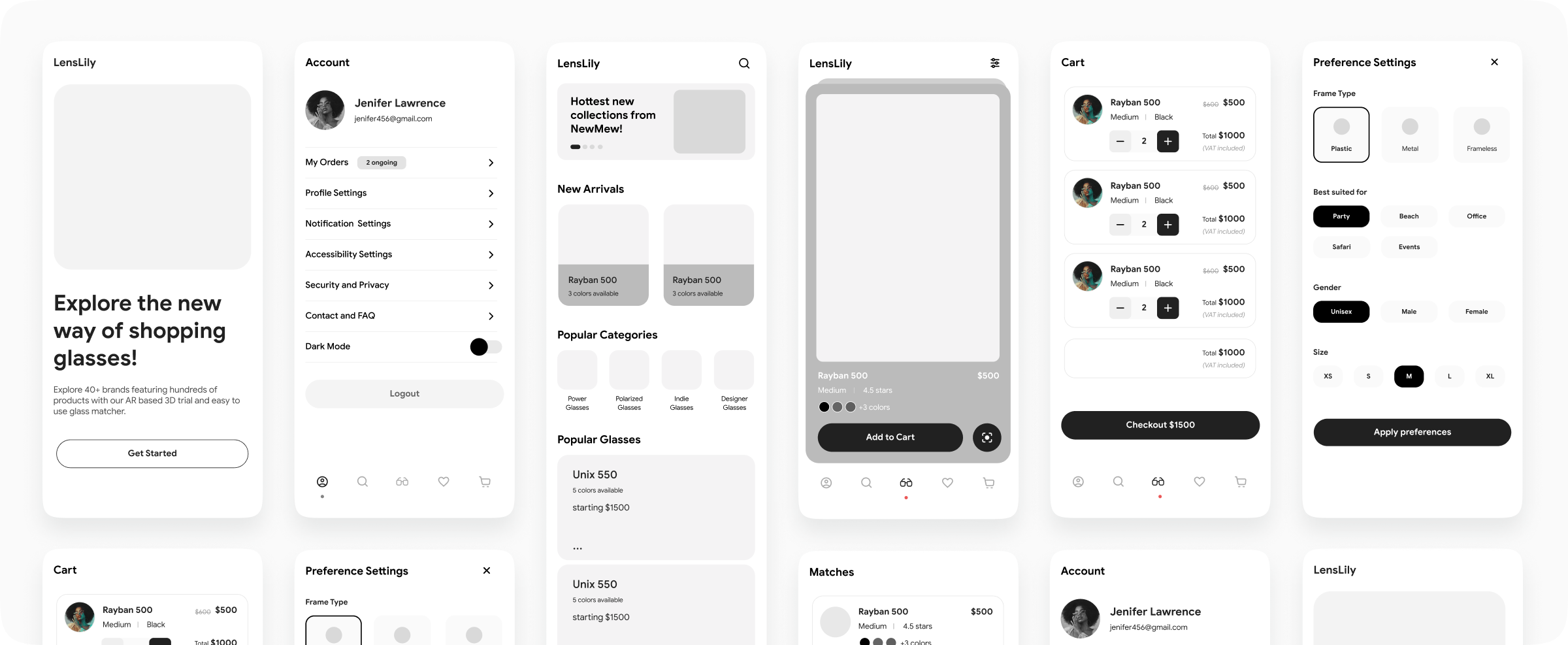
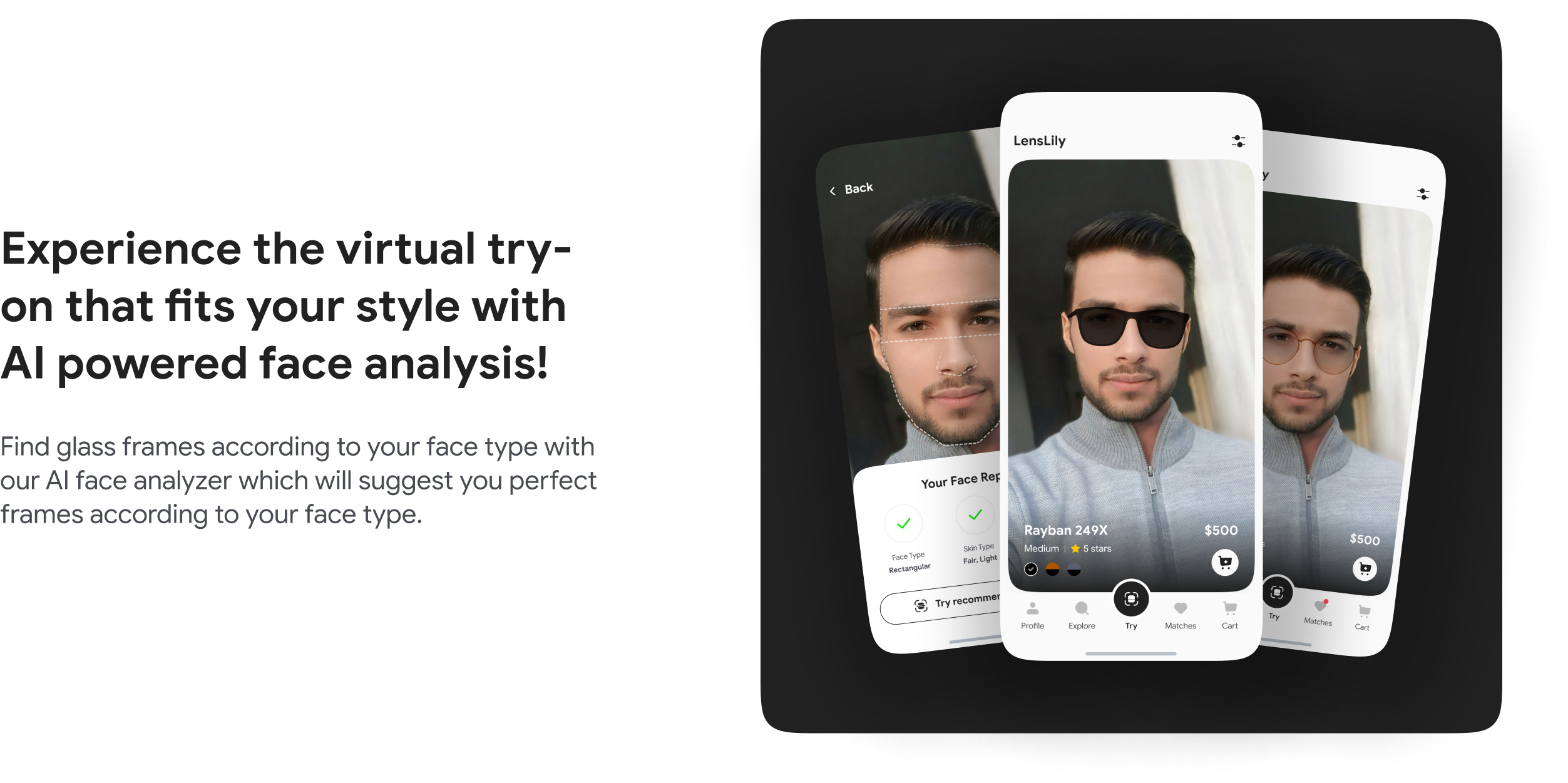
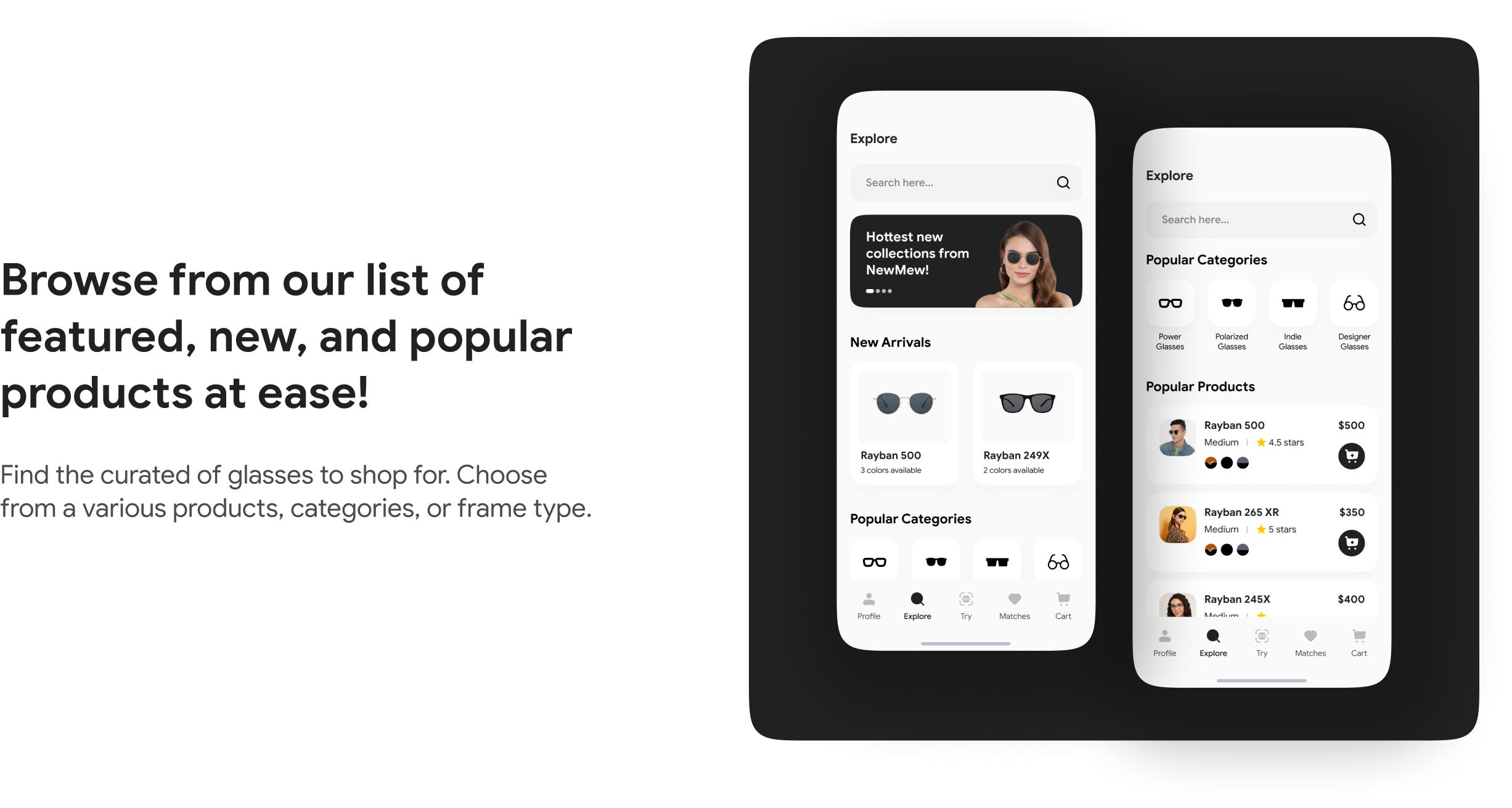
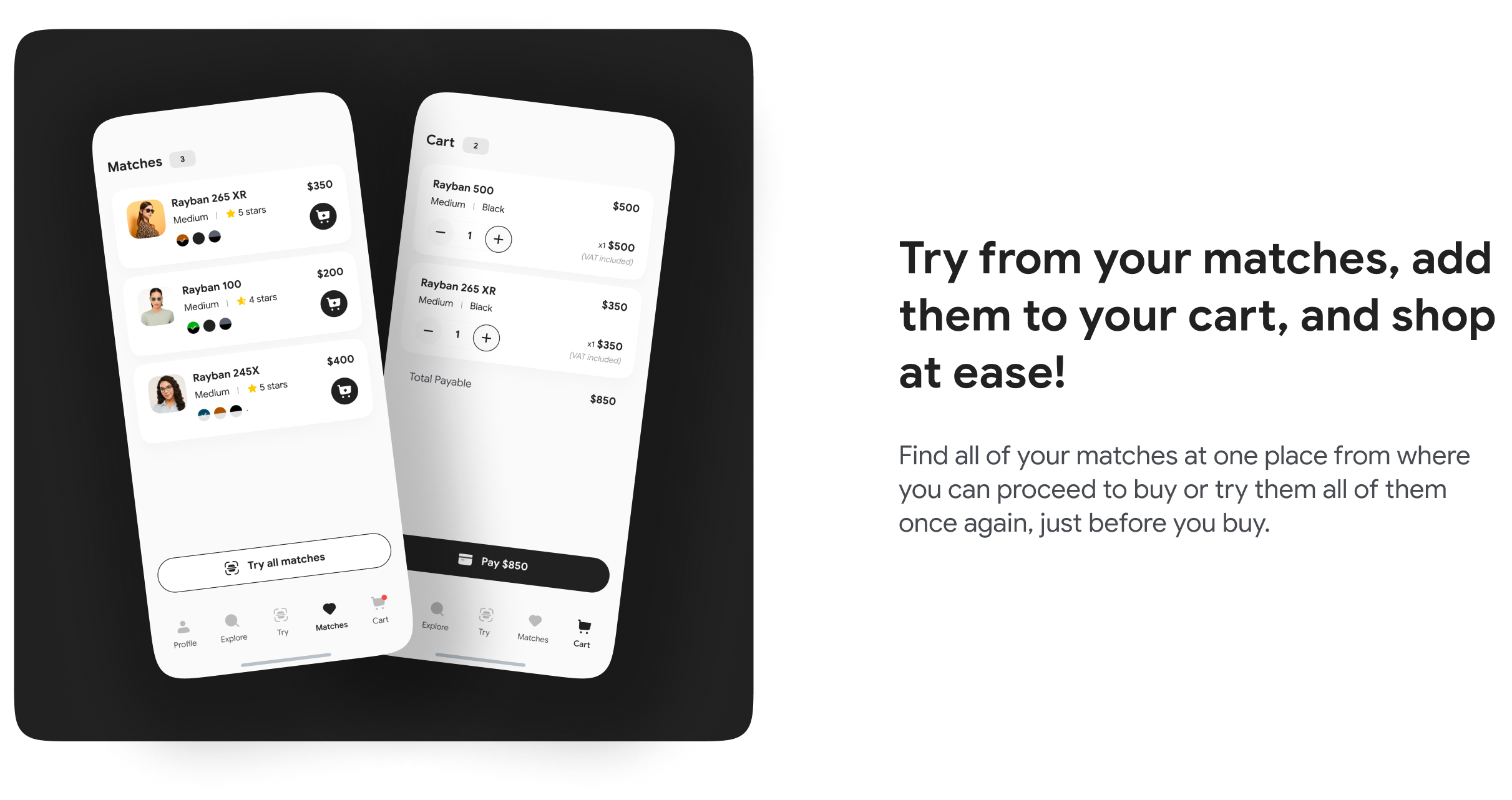
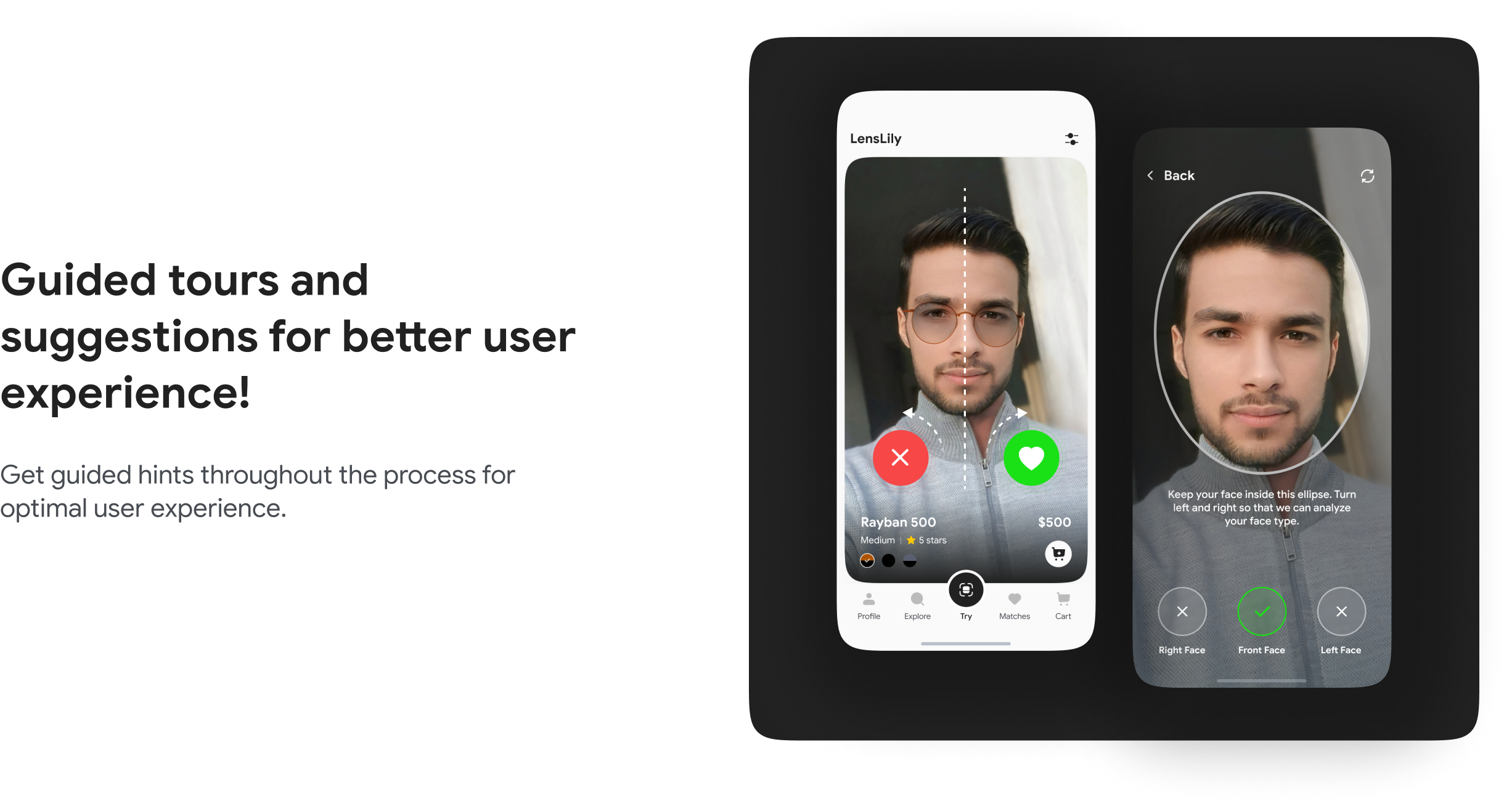
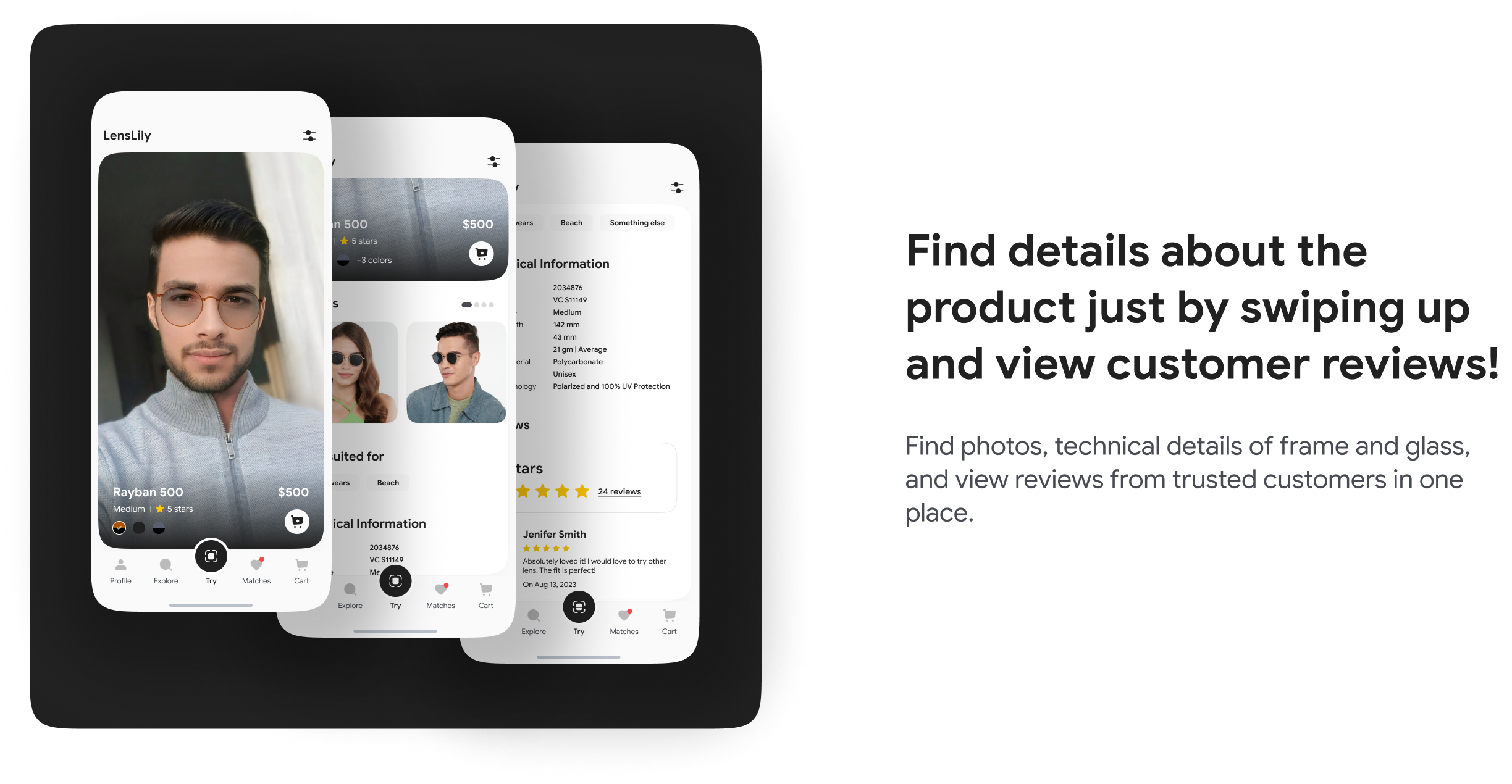
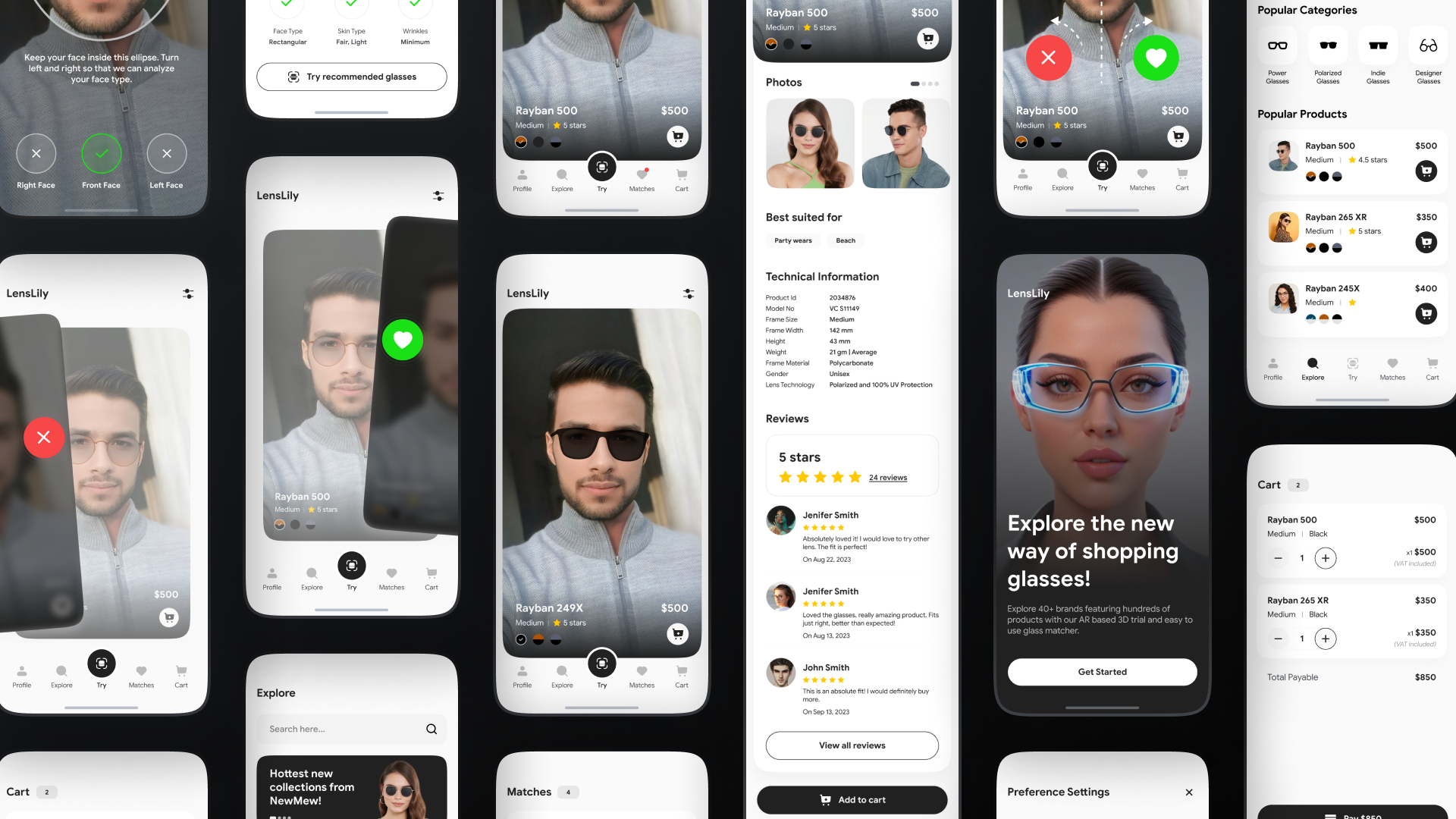
HIGH FIDELITY DEISGN
Polishing the Low fidelity to create High Fidelity Designs







Thank you for your time!
Have feedback or want to connect?
Feel free to email me at mail.kirantiwari@gmail.com
Additionally, if you want to check out some of my other projects please follow along this link https://kirantiwari.com.np/portfolio/ or https://www.behance.net/gallery/186974361/LensLily-AR-Lens-Shopping-App